Сравниваем четыре типа верстки в Tilda:
Стандартные блоки, Grid, Window, AutoScale.
Содержание:
Создание сайта в Tilda предоставляет множество возможностей для дизайна и функциональности. Однако выбор подходящего типа верстки может стать вызовом, особенно для тех, кто только начинает работать с платформой. В этой статье мы рассмотрим четыре основные технологии верстки: Стандартные блоки, Zero Блок с Grid-container, Zero Блок с Window-container и Autoscale. Мы сравним их по функциональности, адаптивности и удобству работы, а также разберем, какой вариант подходит для конкретных задач.
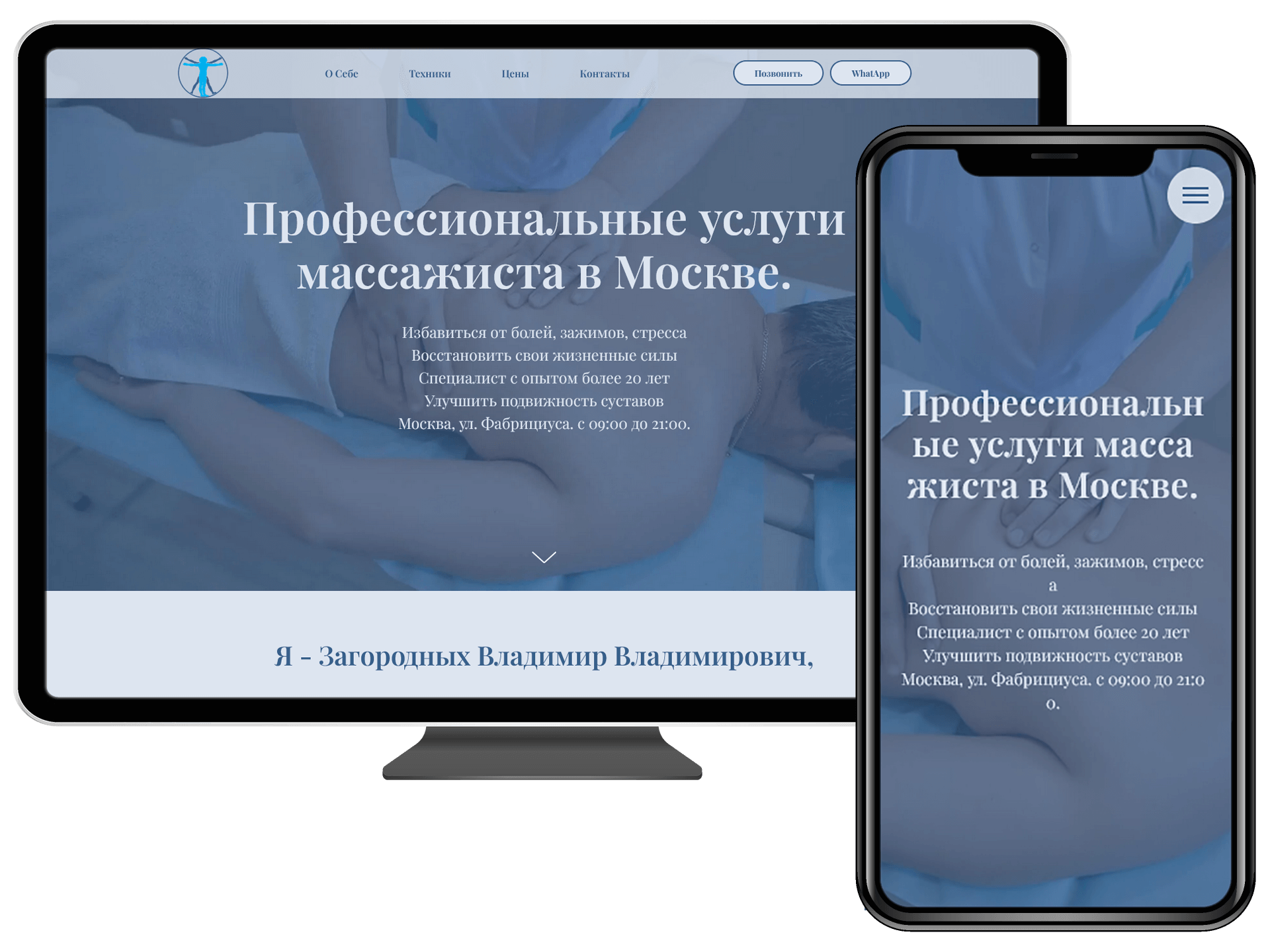
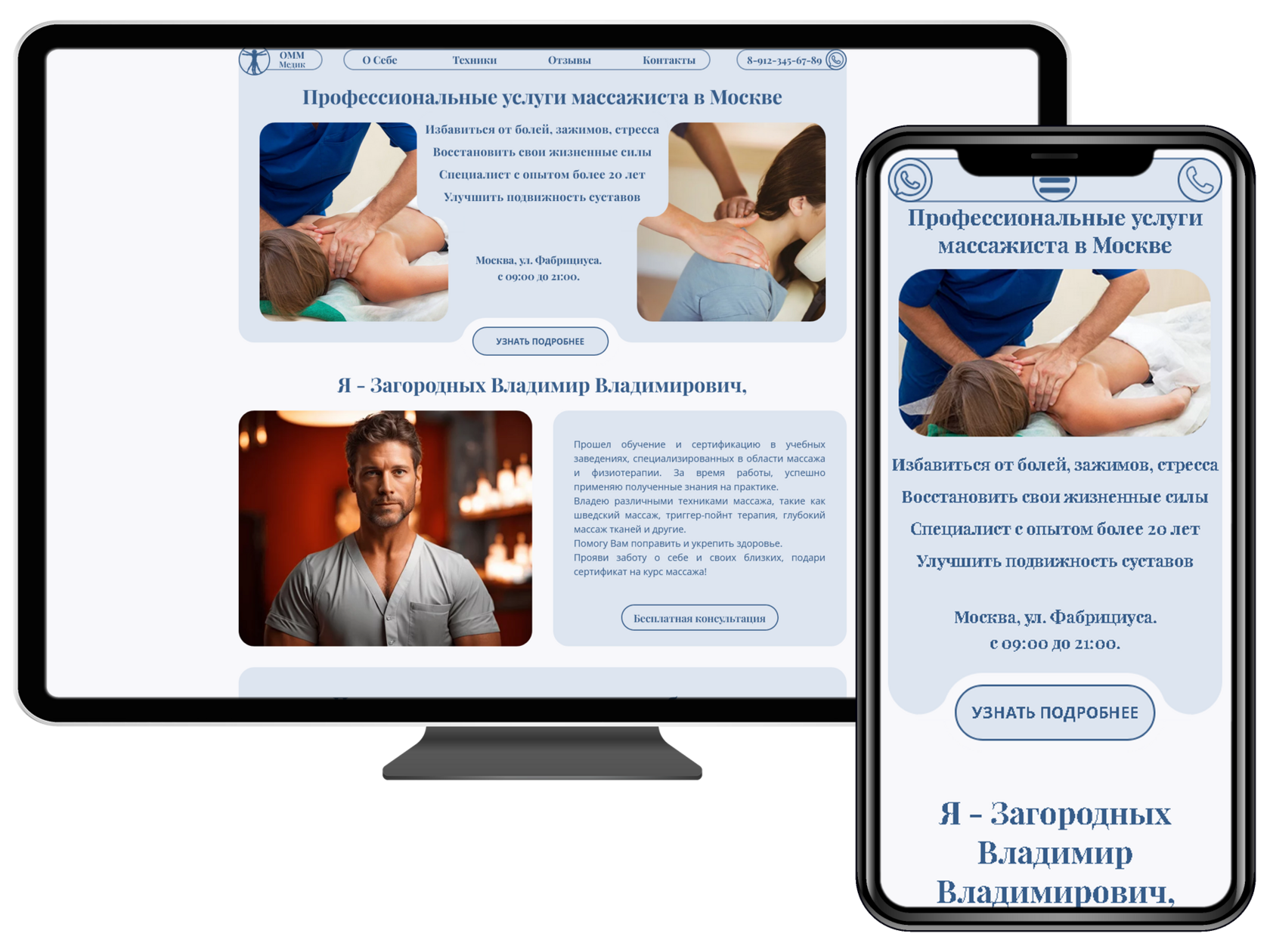
Визуально разницу в вёрстке, можно посмотреть на примере одного моего проекта Выбор вариантов верстки сайта.

Верстка на Стандартных блоках
___Это блоки, которые используются для создания стандартного макета сайта. Они имеют заранее заданный набор элементов и параметров, которые можно настроить в соответствии с вашими потребностями. Стандартные блоки включают в себя такие элементы, как заголовки, текст, изображения, кнопки, списки и формы.


Верстка Zero Блок с Grid-container

___Это контейнер, который позволяет вам создавать макет сайта с использованием сетки. Сетка представляет собой набор столбцов и строк, которые определяют расположение элементов на вашем сайте. Grid-container позволяет вам точно контролировать расположение элементов на вашем сайте и создавать различные варианты макетов.

Верстка Zero Блок с Window container
___Это контейнер, который позволяет вам создавать макет сайта, адаптированный к различным устройствам и экранам. Window-container автоматически изменяет размер элементов на вашем сайте в зависимости от размера экрана, на котором просматривается сайт. Это позволяет вам создать сайт, который будет выглядеть хорошо на всех устройствах, от мобильных телефонов до настольных компьютеров.


Верстка в Autoscale

___Это функция, которая позволяет вам автоматически масштабировать элементы на вашем сайте в зависимости от размера экрана. Autoscale работает аналогично window-container, но она предоставляет вам больше контроля над тем, как элементы масштабируются. Вы можете указать, как элементы будут масштабироваться по горизонтали и вертикали, а также задать минимальную и максимальную ширину и высоту для каждого элемента.

Сравнения вариантов верстки на примере меню и первого экрана
Для меню и первого экрана Стандартные блоки идеально подойдут для быстрого создания структуры, предлагая базовые настройки без необходимости ручной корректировки. Grid-container позволяет создавать сложные макеты с точным позиционированием элементов, что особенно полезно для кастомизированного дизайна. Window-container обеспечивает адаптацию меню и первого экрана под различные размеры устройств без дополнительных усилий, но может ограничить уникальность дизайна. Autoscale обеспечивает масштабирование элементов, позволяя сохранять визуальную целостность первого экрана и меню при любом разрешении, что особенно важно для сложных анимаций и интерактивных элементов.

Сравнения вариантов верстки на примере контактов и подвала
В контактах и подвале Стандартные блоки предоставляют готовые шаблоны с минимальной настройкой, что удобно для базовых сайтов. Grid-container позволяет аккуратно размещать текстовые и графические элементы, обеспечивая строгую структуру. Window-container выделяется адаптивностью, делая контакты и подвал удобными для просмотра на любых устройствах. Autoscale обеспечивает гибкость масштабирования, что особенно важно для подвалов с большим количеством информации или сложной графикой, сохраняя при этом эстетичный вид и удобство навигации.

Заключение
Каждый из четырёх типов верстки Tilda обладает уникальными характеристиками, которые делают его подходящим для разных проектов. Стандартные блоки подойдут для быстрого создания сайтов с базовыми требованиями, а Zero Блок с Grid-container обеспечит точный контроль над макетом. Window-container и Autoscale особенно полезны для создания адаптивных сайтов, но первый лучше подходит для простых решений, тогда как второй предлагает расширенные настройки.
Понимание преимуществ и ограничений каждого подхода позволяет выбрать оптимальный инструмент для разработки сайта. Выбор вёрстки зависит не только от технических возможностей, но и от целей вашего проекта, бюджета и временных рамок. Используйте эту статью как руководство, чтобы ускорить процесс принятия решений и получить эффективный результат.
Если вы хотите создать сайт, который будет не только красивым, но и эффективно работающим, обращайтесь в «BDV-Direct.Ru». Мы поможем вам выбрать подходящий тип верстки, разработать уникальный дизайн и реализовать проект, который выделит ваш бренд и обеспечит отличный пользовательский опыт. Свяжитесь с нами уже сегодня, чтобы обсудить ваш проект!