Прелоадеры: ключ к снижению отказов и повышению привлекательности сайта
Содержание:
___Прелоадеры — это элементы, которые отображаются на экране, пока основной контент сайта загружается. Обычно это анимации, которые дают пользователю визуальную индикацию загрузки сайта.
___Они играют ключевую роль в улучшении пользовательского опыта (UX), так как они создают ощущение скорости и помогают удержать внимание пользователей во время загрузки контента.
___Они играют ключевую роль в улучшении пользовательского опыта (UX), так как они создают ощущение скорости и помогают удержать внимание пользователей во время загрузки контента.

Преимущества экрана предзагрузки
Эти элементы значительно улучшают восприятие сайта пользователями. Когда посетитель видит активный процесс загрузки, это создаёт ощущение, что сайт работает и не завис. Это особенно важно для сайтов с тяжёлыми элементами, такими как изображения высокого разрешения или сложные графические элементы. Прелоадеры помогают пользователям понять, что контент загружается, и они скоро получат доступ к нужной информации, что в конечном итоге повышает уровень удовлетворённости.
- Снижение показателя отказов
Прелоадеры играют важную роль в снижении показателя отказов (bounce rate). Показатель отказов увеличивается, когда пользователи покидают сайт, не взаимодействуя с ним, часто из-за долгого времени загрузки. Прелоадеры помогают удержать внимание пользователей во время ожидания, что сокращает вероятность того, что они покинут сайт до загрузки контента. Визуальные индикаторы загрузки, показывают пользователям, что процесс идёт, и это уменьшает их нетерпение и желание покинуть страницу.
- Поддержка брендинга
Прелоадеры могут стать мощным инструментом для поддержки и усиления брендинга. Использование фирменных цветов, логотипов и стилистических элементов в прелоадерах помогает укрепить визуальную идентичность бренда. Это создаёт целостное восприятие и помогает пользователям ассоциировать позитивный опыт загрузки с вашим брендом. Например, компания может использовать анимацию своего логотипа в качестве прелоадера, что не только информирует пользователей о загрузке, но и усиливает запоминаемость бренда.
Эффективные прелоадеры создают иллюзию быстроты и гладкости работы сайта, что в конечном итоге улучшает общее впечатление от взаимодействия с вашим ресурсом.

Типы экранов загрузки
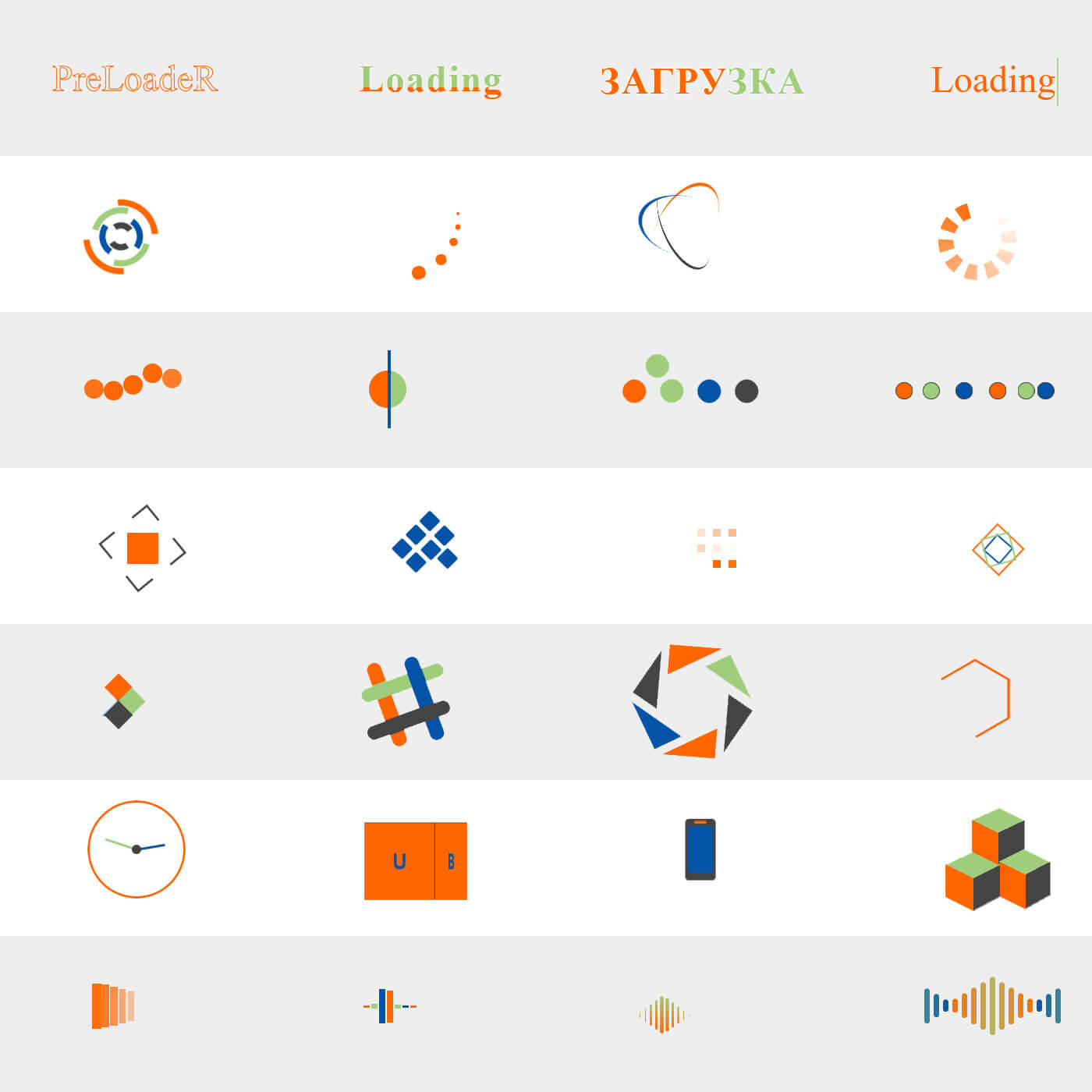
Текстовые прелоадеры представляют собой текстовые сообщения или символы, которые информируют пользователя о процессе загрузки. Примером может быть надпись "Загрузка..." или "Loading...", которая обновляется в реальном времени.
это наиболее распространённый вид прелоадеров, представляющий собой вращающуюся анимацию. Они могут быть круглыми, квадратными или любой другой формы, и их цель - визуально указать на процесс загрузки.
Прелоадеры в виде шариков часто используются для создания более игривого и динамичного пользовательского опыта. Анимация может включать прыгающие или перемещающиеся шарики, которые создают иллюзию активности.
Квадратные прелоадеры используют анимации квадратных форм. Это может быть вращение или изменение размеров квадратов, что визуально привлекает внимание и делает ожидание более приятным.
Прелоадеры с геометрическими фигурами включают анимации различных форм, таких как треугольники, шестиугольники и другие. Эти прелоадеры могут быть использованы для создания уникальных и интересных визуальных эффектов.
Объёмные прелоадеры создают иллюзию трехмерных объектов, что делает анимацию более сложной и интересной. Например вращающиеся кубы или сферы, которые добавляют глубину визуальному восприятию.
Уникальные решения, например волны или эквалайзеры, разрабатываются специально под нужды конкретного сайта. Это могут быть уникальные анимации, которые соответствуют брендингу и стилистике сайта, создавая уникальный пользовательский опыт.

Технические аспекты

___Формат анимации для прелоадера должен быть выбран с учетом производительности и совместимости с различными устройствами. SVG и CSS-анимации часто предпочтительны из-за их лёгкости и быстроты загрузки.
___Для этих элементов требуется адаптация для всех популярных браузеров и на различных устройствах. Также они должны быть лёгкими и не должны замедлять общую загрузку сайта. Важно следить за тем, чтобы анимации были плавными и не перегружали процессор или память устройства пользователя.
___Для этих элементов требуется адаптация для всех популярных браузеров и на различных устройствах. Также они должны быть лёгкими и не должны замедлять общую загрузку сайта. Важно следить за тем, чтобы анимации были плавными и не перегружали процессор или память устройства пользователя.

Характеристики загрузчиков
___Цветовая палитра прелоадера должна соответствовать общему дизайну сайта и бренду компании. Яркие и контрастные цвета могут привлечь внимание, в то время как нейтральные тона могут быть более универсальными и ненавязчивыми.
___Анимация должна быть плавной и не занимать слишком много времени. Оптимальное время анимации обычно составляет от 1 до 3 секунд. Важно, чтобы экран загрузки не отвлекал пользователя и не вызывал раздражения.
___Интерактивные элементы в прелоадере могут сделать процесс ожидания более интересным для пользователя. Например, можно использовать небольшие игры или викторины, чтобы занять пользователя на время загрузки.
___Анимация должна быть плавной и не занимать слишком много времени. Оптимальное время анимации обычно составляет от 1 до 3 секунд. Важно, чтобы экран загрузки не отвлекал пользователя и не вызывал раздражения.
___Интерактивные элементы в прелоадере могут сделать процесс ожидания более интересным для пользователя. Например, можно использовать небольшие игры или викторины, чтобы занять пользователя на время загрузки.


Особенности preloders для SEO
Прелоадеры могут положительно влиять на восприятие скорости загрузки сайта, что улучшает пользовательский опыт и может повысить рейтинг сайта в поисковых системах. Быстрая загрузка страниц — один из важных факторов SEO.
Важно убедиться, что использование прелоадеров не мешает индексации контента сайта поисковыми системами. Для этого следует избегать использования Java Script, который может блокировать индексацию, и вместо этого использовать лёгкие и SEO-дружественные решения.
Прелоадеры могут также улучшить поведенческие факторы, такие как время на сайте и глубина просмотра, что положительно скажется на SEO. Пользователи, которые видят прелоадеры, с большей вероятностью останутся на сайте и продолжат просмотр контента.
Желательно регулярно проверять производительность сайта с помощью инструментов, таких как Google PageSpeed Insights, и вносите необходимые изменения для улучшения SEO-показателей.

Варианты использования

Сайты портфолио, предназначенные для демонстрации творческих работ дизайнеров, фотографов или художников, могут использовать экран загрузки не только для улучшения UX, но и как часть своего креативного выражения. Анимационные прелоадеры, соответствующие стилю портфолио, создают профессиональное впечатление и сразу же вовлекают посетителей. Это может быть особенно полезно для тех, кто хочет произвести впечатление на потенциальных клиентов или работодателей.
На лендингах отображение процесса загрузки особенно важно, поскольку первая загрузка сайта должна производить сильное впечатление. Лэндинги часто используются в маркетинговых кампаниях, где каждая секунда ожидания может стоить потенциального клиента. Хорошо продуманный прелоадер помогает удержать внимание посетителя и обеспечить плавный переход к основному контенту.
В интернет-магазинах данные элементы играют ключевую роль в удержании пользователей. Когда страница загружается долго из-за большого количества изображений и данных, прелоадер может снизить негативное восприятие ожидания. Использование брендированных прелоадеров также помогает поддерживать узнаваемость и лояльность клиентов.

На информационных и новостных порталах прелоадеры помогают справиться с задержками при загрузке большого объема контента, таких как статьи, изображения и видео. Это особенно важно для сайтов с высокой посещаемостью, где быстрая и плавная загрузка страниц способствует удержанию пользователей и увеличению времени, проведённого на сайте.

Заключение
Прелоадеры играют важную роль в улучшении пользовательского опыта, поддержании брендинга и снижении показателя отказов. Их правильное использование и оптимизация могут существенно повлиять на восприятие сайта и его SEO-показатели. Внедрение современных тенденций и лучших практик поможет сделать сайт более привлекательным и функциональным для пользователей.